There are many ways you can monitor user activity on your website. Google Analytics is one of the most common ways to check it out. Using Google Analytics, you can monitor the demographics of the users, from where they are coming to your website. Moreover, the age group, the device, and browser they are using, the pages they are in, etc. Yet you can’t know which texts or images they’re attracted to.
And sometimes you want to know exactly what text, images, photos, or design has caught the attention of the users. And heat maps are the feature that can help you do this. Heatmaps let you know the exact parts of your website that attract users and get most clicks. And areas that are much less attractive.
You can easily improve the portion of your website that needs to be improved by checking it out through heat maps. And without any futile attempts in the areas that are already doing well.
In this blog post, you’ll learn more about heatmaps, how they can help you achieve your marketing goals, and how you can implement them with your WordPress site.
Why Use Heatmaps On Your WordPress Site
In this modern age, people are attracted to modern designs, attractive images, videos or catchy texts. Research on various websites has also shown that 38% of people stop using websites that have bland or unattractive designs or content.
So, it is the key to have the perfect combination of great design and great content on your website. Additionally, a heatmap feature can give you useful information about whether people are admiring the design or content.
- Using heatmaps, you can track the clicks of users and know where they’re not going. With this, you can boost the low engagement areas and make them catchier and more convincing.
- You can analyze the scrolling behavior of visitors. See how many visitors reached the bottom of the site, and how many left immediately without going further through the sections.
- Track the cursor movement of users to find out what content they’re going through.
Heatmaps can be very helpful if you’re running an online store. You can monitor which products are getting more clicks. Also, you can check if the description, CTA buttons, the images or videos are getting enough heat or not. There you can make changes to make it more engaging to drive more sales.
Bloggers can also use heat maps to create user-friendly content and make website design changes. They can try different variants of the blog layout to test which version is getting more clicks. If you have users lingering over certain parts of your website, which means that the place is interesting, you can know this by checking on the heatmaps and can enhance other less attractive areas of your website.
How to Add Heatmaps to Your WordPress Site
You can easily monitor your website’s heatmaps by integrating plugins to your WordPress site.
The process is very simple and is similar to almost every plugin.
- You need to install the plugin on your website.
- Register on the website of that particular plugin and get a code.
- Then you can paste that code into the plugin or in the HTML code on your website.
And it’s going to start working.
There are a lot of free and paid plugins available to help you track users using heatmaps. But in this post, we’re going to discuss the free ones.
Hotjar
Hotjar is one of the most popular WordPress plugins that let you track heatmaps. The plugin can be installed and activated. Hotjar can also be useful for websites that are not running on WordPress. Only the setup will be slightly different. Other than that heat map monitoring is the same.

Then you need to get a Hotjar ID by registering on its website. After getting the ID, you’ll have to paste it in the plugin, and then it’ll start working. All of this setup process is very simple and can be done quickly.

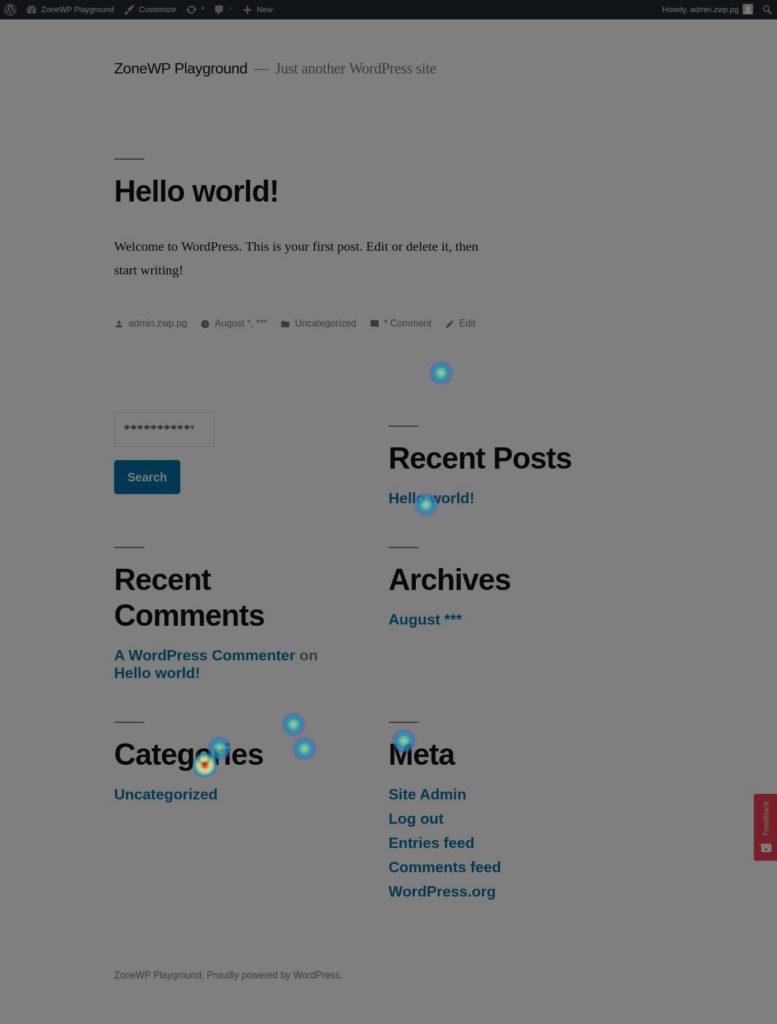
Heatmaps captured by Hotjar on our website
It allows you to check the heatmaps and monitor user activities, but not in your WordPress dashboard. You’ll have to visit the Hotjar website to do that. You can also create funnels to track user flow and conversions. It also lets you create forms, and you can check which questions are appealing to users and which are not.
Aurora Heatmap

This is another popular Heatmaps WordPress plugin that helps you to monitor the activities of users on your website. The good thing about this plugin is that you don’t have to add any code to your website or visit any other websites. You can monitor the user behavior from your WordPress dashboard.
You will just have to click on the stats you want to check and it will pop out the information.
The plugin is very easy to use. It comes with limited features as it’s a free version. You can only check the PC and Mobile clicks in this free version. In the setting, you can adjust the accuracy and display settings of the plugin.
Conclusion
There are many other plugins available, such as UserHeat, WayPanel – Heatmap Analysis, Heatmap for WordPress, but some of them do not work properly. Or it could be too hard to set up. And some of them are not updated to the latest version of WordPress. Which could have caused security problems.
So, I’d suggest you stay away from those plugins and use any of the plugins mentioned above. And you’re going to save a lot of time that way.
Heatmaps can help you know exactly what your customers want, and you can offer them quickly. This way, the positive experience of your customers is going to rise.
I hope this blog will benefit you, and if it does, please share it. Comment on whether you have any questions.
Subscribe to our YouTube channel for videos related to WordPress plugins and themes. Follow us on Facebook and Twitter for updates related to WordPress.
You may also like:






Leave A Comment